את פלטפורמת רדיומטר אנו מכירים כבר מספר שנים בתור משתמשים, כל הזמן דמיינו וחיכינו לרגע בו נוכל לקבל את המנדט ל"זרוק" הכל ולייצר חווית משתמש חדשה עם דגש על ממשק נוח שמנתב את המשתמש ומעביר את התוכן בכל מסך בצורה נעימה, לא עמוסה מדי ושלא תצריך מהמשתמש "לעבוד קשה" ולחשוב איזה תוכן אני צריך לצרוך קודם. חלמנו על איך אחרי שיצרנו ממשק משתמש נוח, אנחנו מעבירים את המשתמש חוויה ומנחילים לו את ערכי רדיומטר שאנו חושבים שצריכים להיות… במילים אחרות, ידענו שאנחנו יכולים לקחת את המוצר הזה למקום אחר...
ב- 2016 זה קרה, המנדט אצלנו, המשימה שלנו להפוך את רדיומטר לפלטפורמה הטובה ביותר לניטור תוכן מוזיקלי בישראל והתוצאות לפניכם.

לפני הכל, נסביר לאלו מבינכם שאינם מכירים, מה זה בכלל רדיומטר? מדובר במוצר דיגיטלי המנטר את תחנות הרדיו והמוזיקה בישראל 24/7 ומאפשר לאמנים ולאנשי התעשייה לקבל התראות ולמדוד את כמות ההשמעות של כל יצירה, דבר אשר הכרחי לאמן כדי לאמוד את הצלחת היצירה שלו ואף לדרוש את תמלוגיו בהתאם.
מחקר ותכנון
לקחת פלטפורמה דיגיטלית הקיימת כבר מספר שנים, מורכבת, רחבה מאוד עם מאות עמודים והסתעפויות, עם מיתוג לא מוצלח ולצאת להרפתקה של עיצוב, יצירת ממשק משתמש חדש והקמה מחודשת של הפלטפורמה, זו משימה המצריכה תכנון מדוקדק וקפדני ותהליך אפיון מעמיק, ואת זה אנחנו הכי אוהבים בעבודה שלנו.
בתחילה, חקרנו וכתבנו אודות כלל הפיצ'רים והאפשרויות הקיימות בפלטפורמה, לאחר מכן בוצע תהליך של בחירת הדברים החשובים - מה אנחנו רוצים שהמשתמש יראה, מתי, איפה, ואיך להביא למשתמש את התוכן שהוא באמת צריך - במילים אחרות, דירגנו את חשיבות התכנים הקיימים ולאחר מכן חשבנו ויצרנו תכנים נוספים שאינם קיימים היום במערכת אך נראו לנו כנחוצים למשתמשים הפלטפורמה ומעבר לכך, איך אנו מייצרים תכנים נוספים כדי להגדיל את התנועה לאתר האינטרנט גם מקהל יעד חדש, על זאת נרחיב בהמשך.

לאחר המחקר, ההחלטות שלקחנו, הפיצ'רים החדשים שחשבנו שכדאי ליישם והחשיבות של כל תוכן, הגענו למספר פגישות עם הלקוח, במהלך פגישות אלו הצגנו ללקוח את הרעיונות שלנו, את ההחלטות שקיבלנו, קיבלנו פידבקים, צצו להם עוד ועוד רעיונות שלקחנו אותם איתנו חזרה למשרד והביתה, חשבנו קצת, ולבסוף התחלנו לאפיין את המוצר החדש - רדיומטר 2017.

קהל יעד חדש, פיצ'רים חדשים, עוד תנועה לפלטפורמה
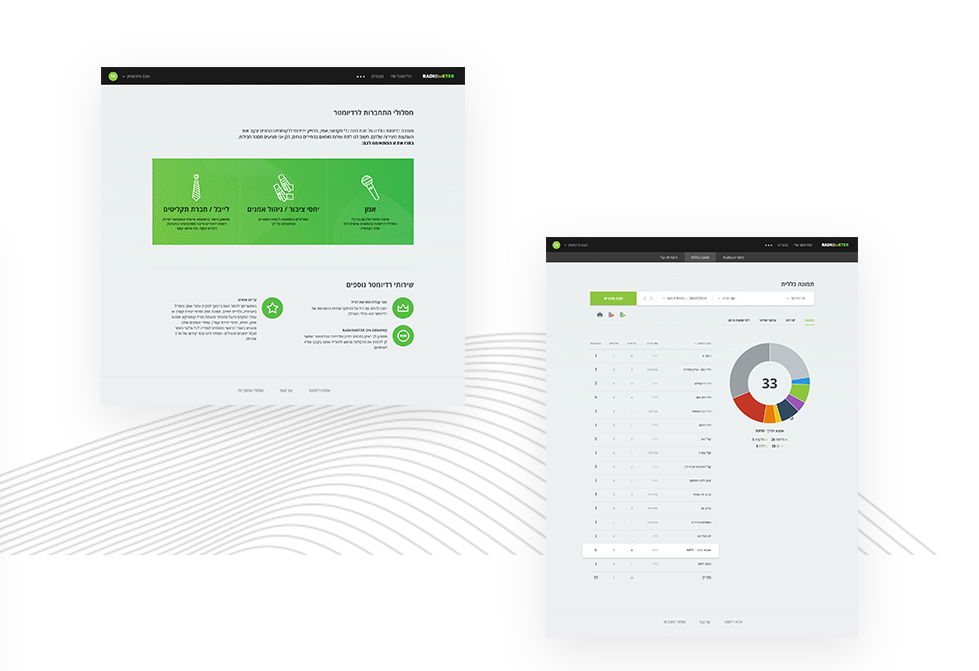
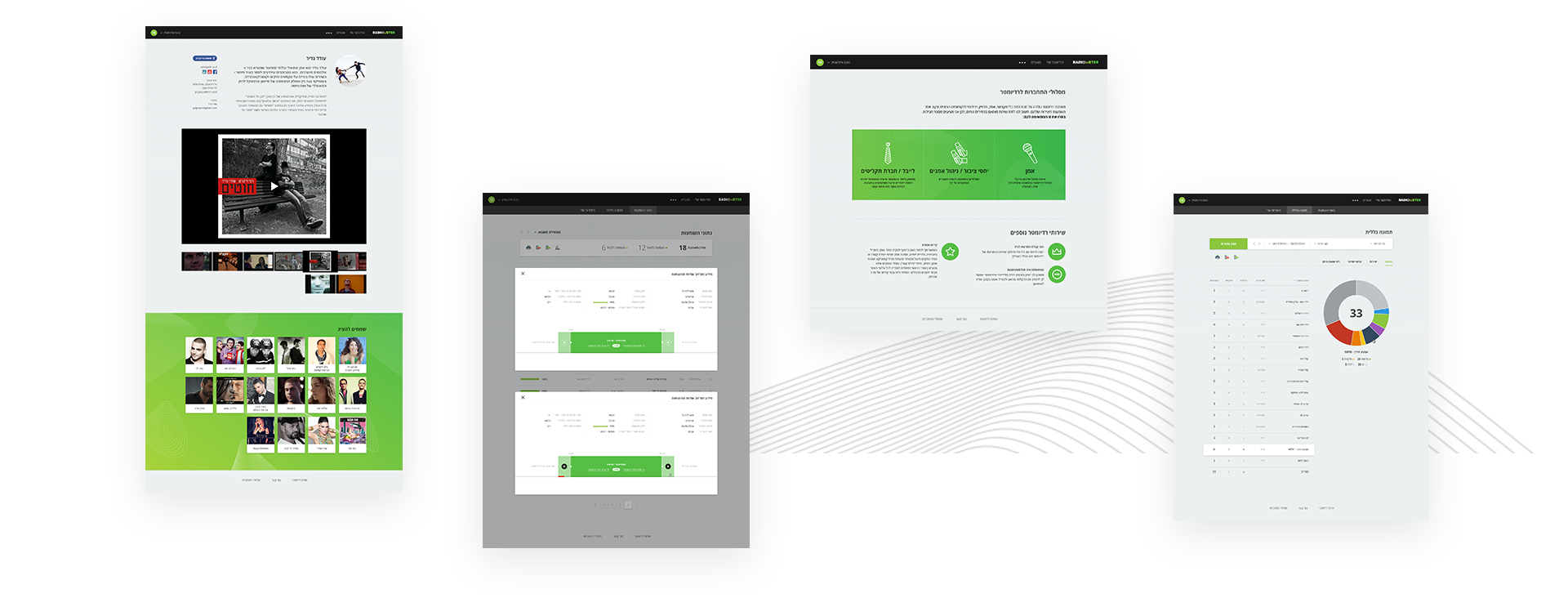
במהלך תהליך האפיון, הסרנו פיצ'רים ותכנים שהיו פחות מוצלחים, הוספנו פיצ'רים חדשים וחכמים שהבנו כי נדרשים למשתמשי המערכת, בין השאר: דוחות, צפייה בסטטוס יומי, חודשי ושנתי- אומדן והבנה של אילו תחנות מדיה מתייחסות אלי יותר ומי לא.
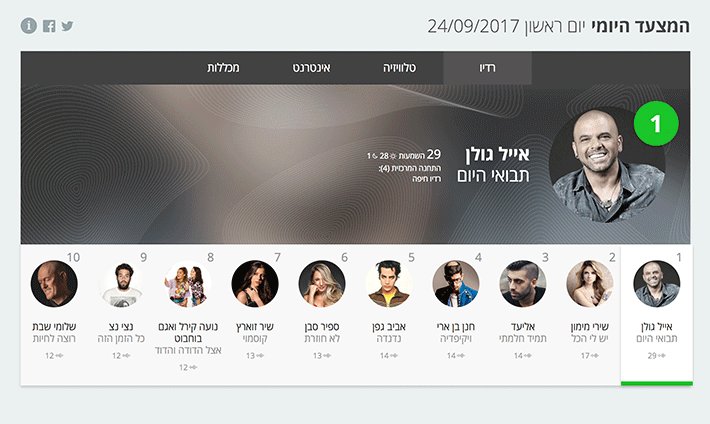
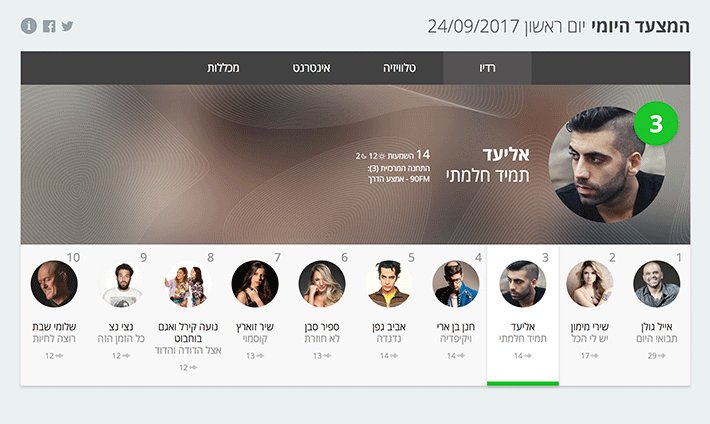
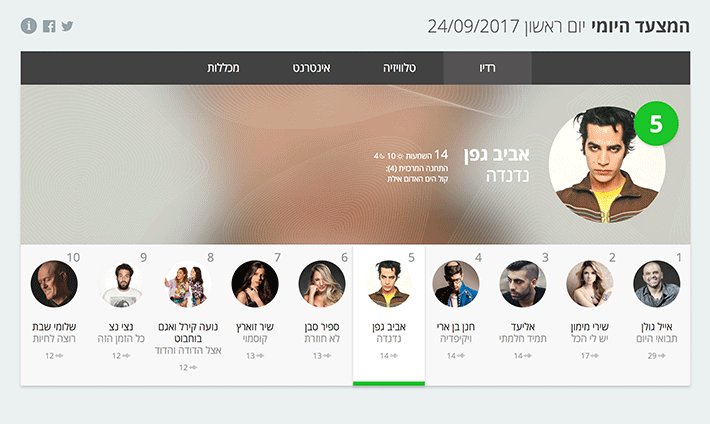
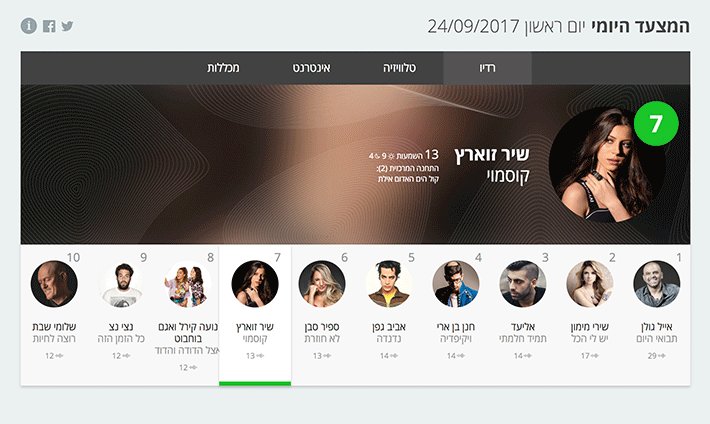
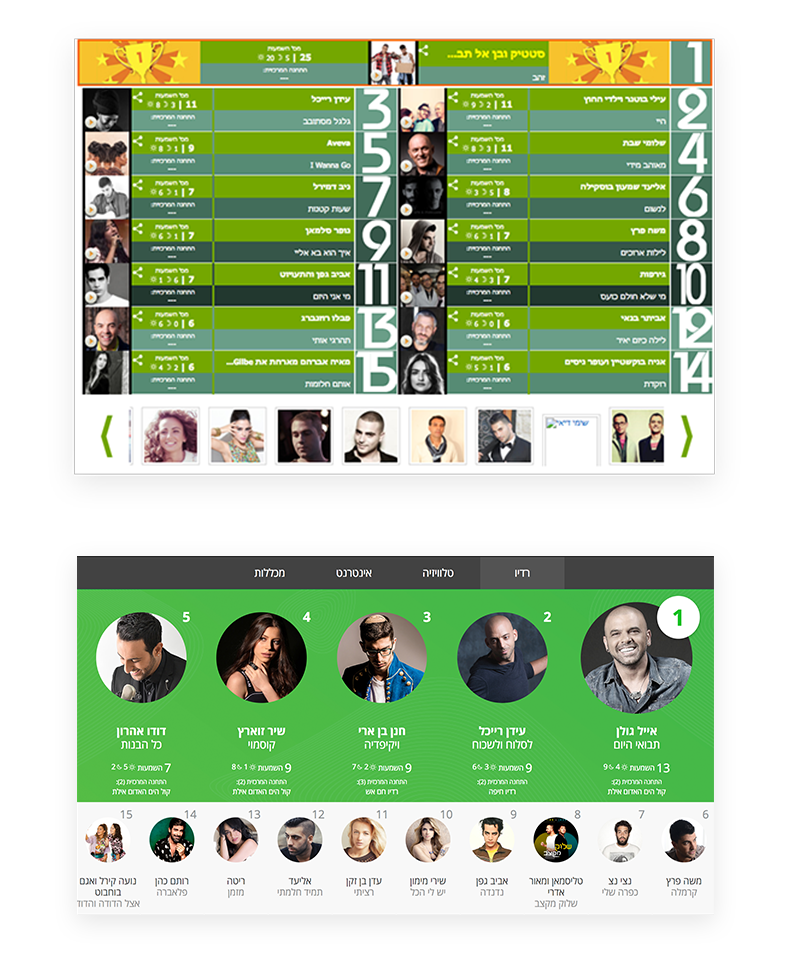
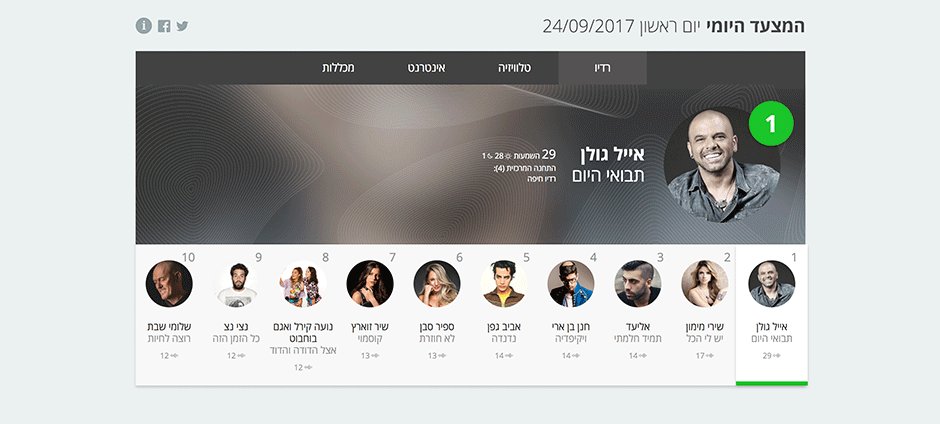
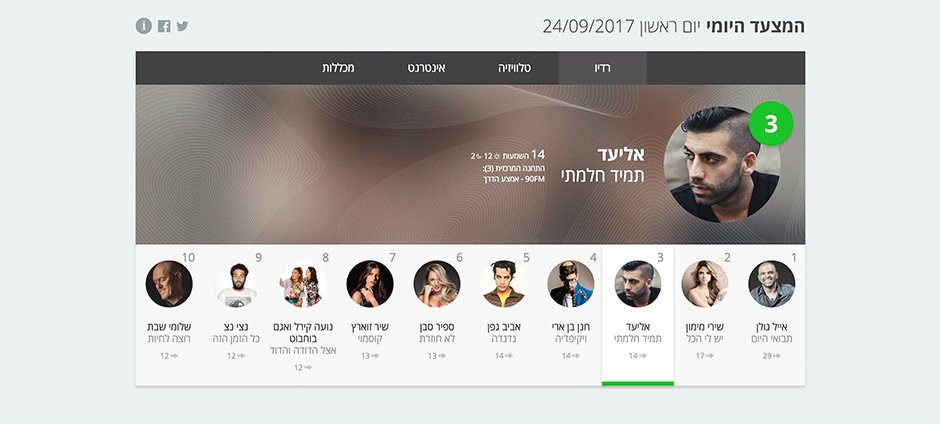
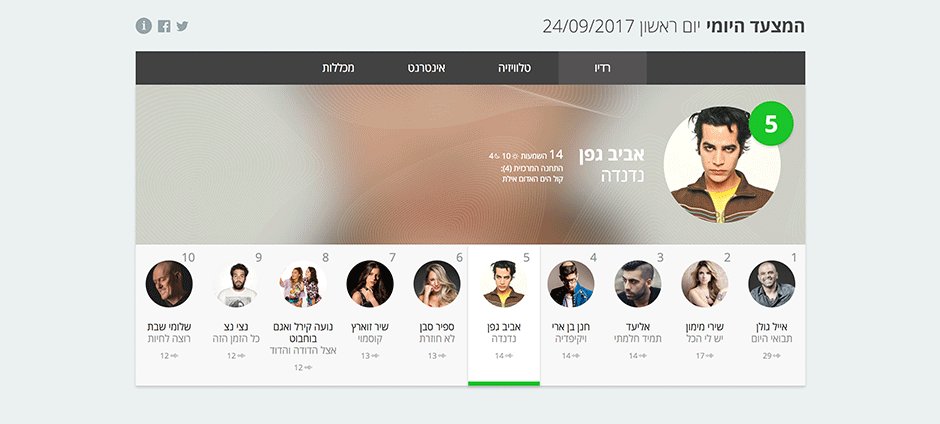
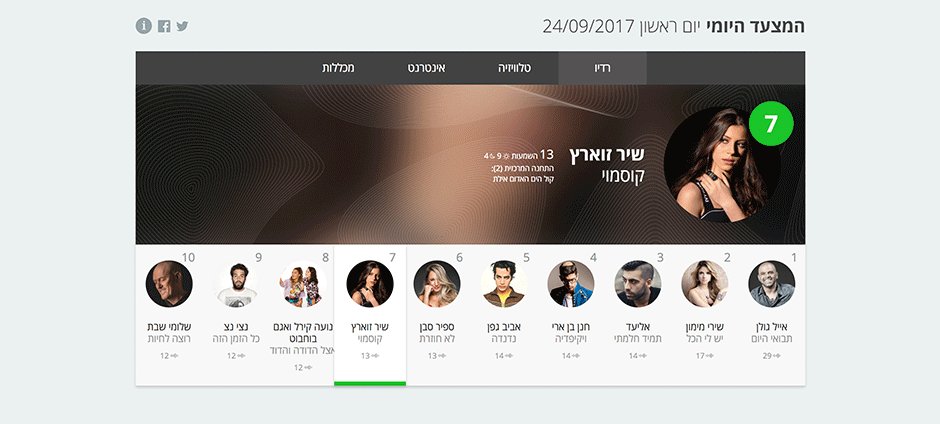
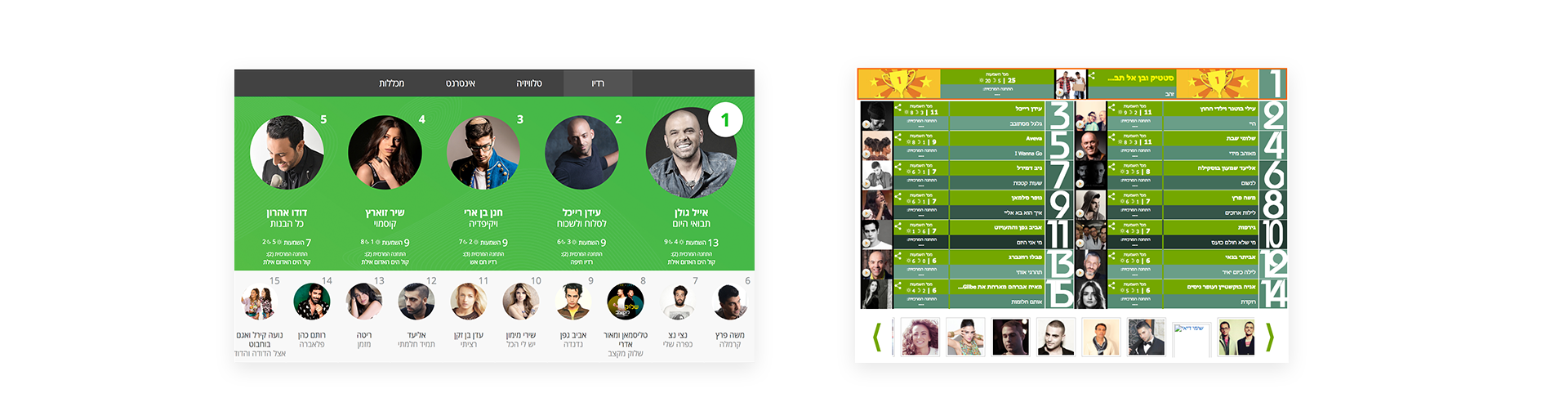
הוספנו פיצ'רים נוספים ושדרגנו את חלק "המצעדים" שהפך אצלנו לחלק עיקרי בפלטפורמה- ההנחה היא כי דרך המצעדים נוכל לקבל תנועה נוספת לפלטפרומה של אנשי תעשייה וקהל יעד נוסף - בין השאר הבנו כי אנו חייבים להנגיש את המצעדים גם לקהל יעד שלא מנוי לרדיומטר כדי להפוך את רדיומטר לאוטוריטה בתחומו. המצעדים הפכו וקיבלו אצלנו בתהליך דגש וחשיבות גדולה שכן חלק מהמסקנות להן הגענו כי ככל שנציג יותר נתונים השוואתיים, כך נוכל לתת לאמן להבין וללמוד על הסטטוס שלו, ולאנשי התעשייה ללמוד ולצפות בנתונים ספציפים על כל תחנה וגוף מדיה ולדעת בכל זמן נתון אילו יצירות מצליחות יותר ומקבלות התייחסות מגופי המדיה..

מיתוג מחדש
הליך מיתוג המחדש היה החלק הקצר ביותר בפרויקט, שכן היה לנו ברור שאנו רוצים להישאר על מוטיבים וצבעוניות אשר קרובים למיתוג הקיים היום- אי אפשר לתת את ההרגשה למשתמשים הקיימים שהם מגיעים למקום אחר פתאום, מנגד היה לנו ברור כי אנו חייבים לחדש את המיתוג ולהגיע לתוצאה מספיק טובה כדי שלא נרגיש שהתפשרנו בגלל המשתמשים הפעילים כבר היום

להנגיש את התוכן בצורה החכמה והנוחה ביותר, יצירת ממשק משתמש
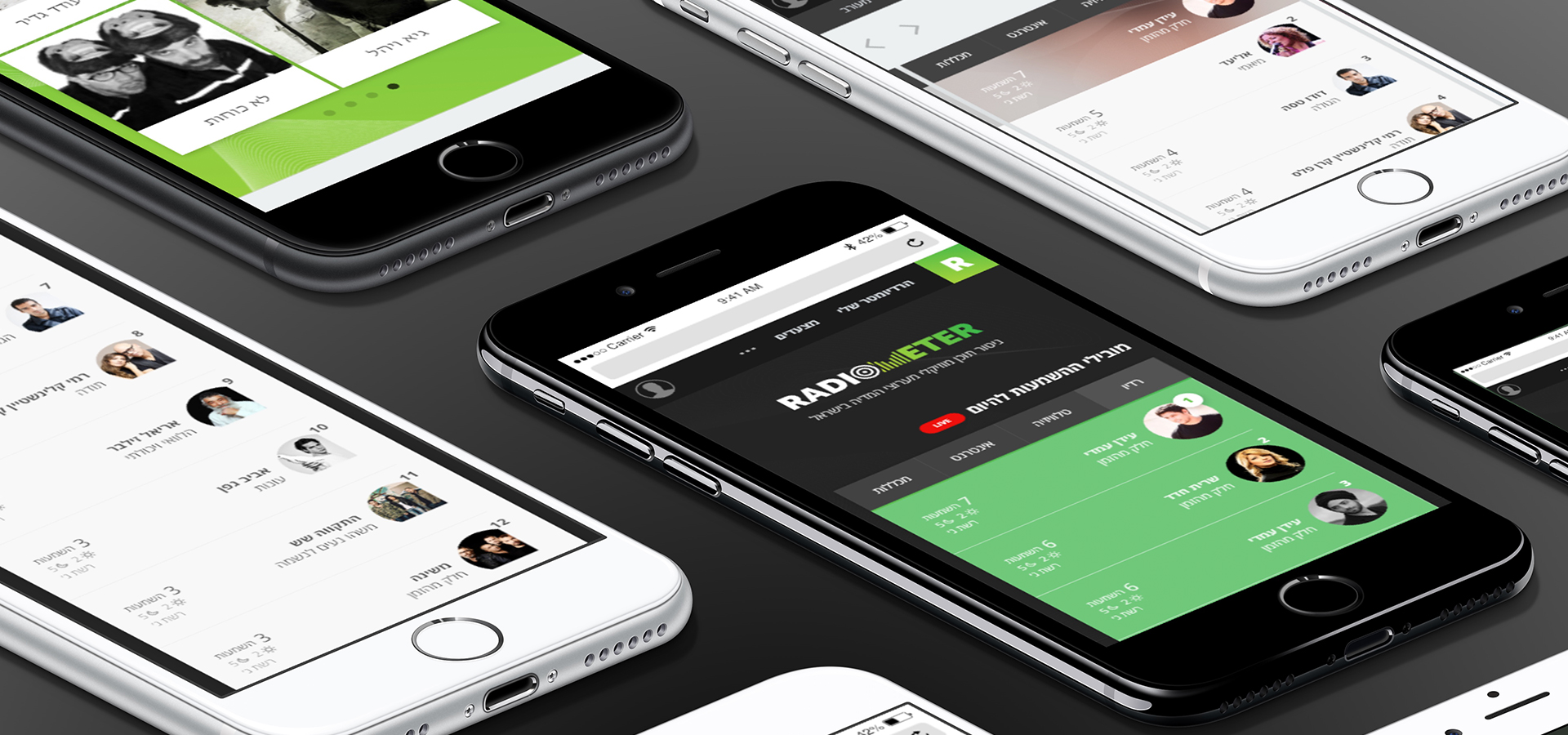
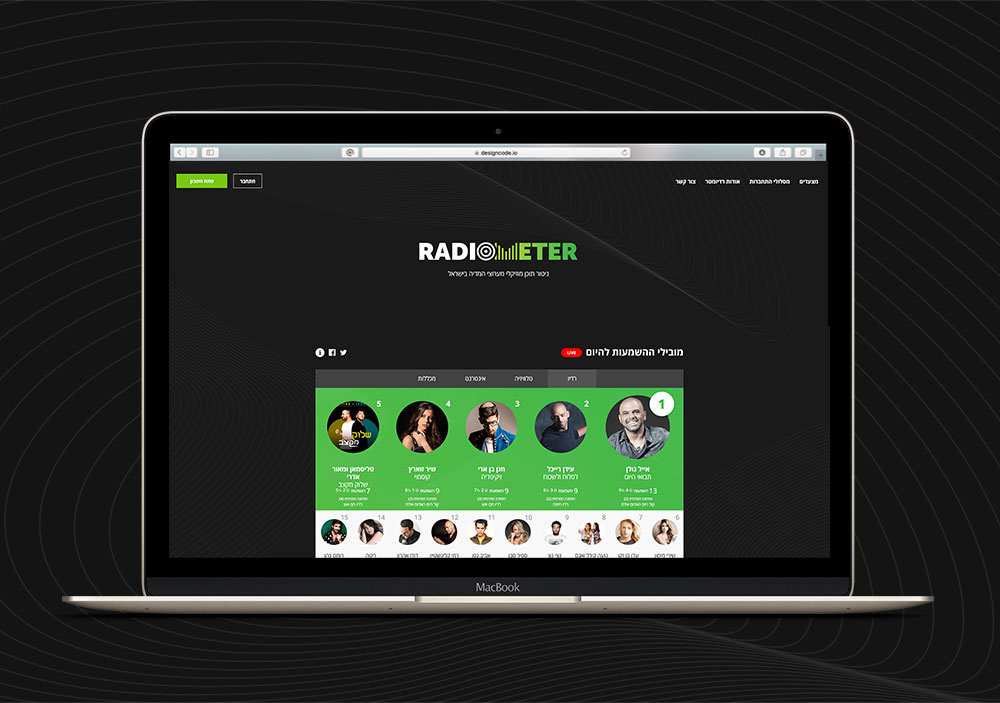
התהליך המתקדם של הפרויקט עם סיום האפיון, הוא תהליך הנגשת התכנים ויצירת ממשק המשתמש. זהו בעצם התהליך בו אנו מיישמים את כלל ההחלטות שנלקחו בשלבי האפיון.
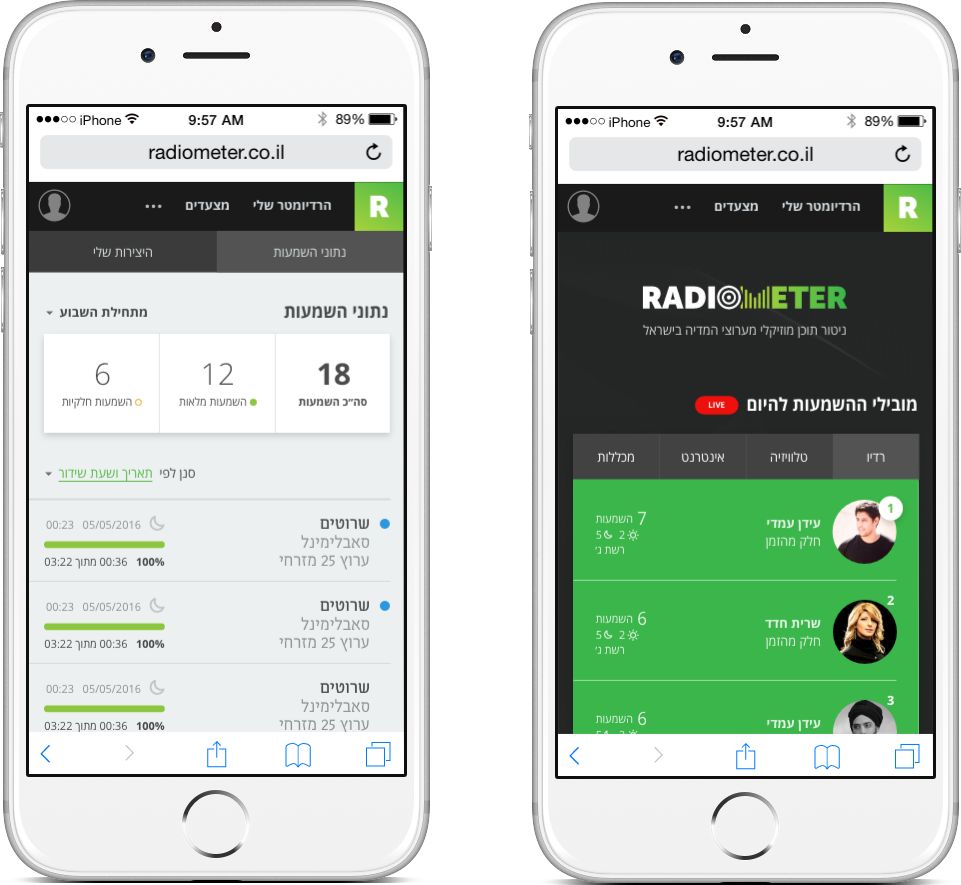
את חווית המשתמש יצרנו תוך כדי דגש על מכשירים ניידים ובהנחה כי המשתמשים של הפלטפורמה הן אנשים עסוקים וחסרי זמן שצריכים את המידע כמה שיותר מהר, הם לא נכנסים לקרוא כתבות או להתעדכן בחדשות אלא לקבל נתונים בזמן אמת על המצב שלהם - לכן יצרנו ממשק משתמש נוח, ברור, מאוד מאוורר ולא צפוף כאשר בכל מסך קיימת היררכיה ברורה של התוכן והמשתמש לא צריך לחשוב כדי להבין לאן ללכת ואיזה תוכן לצרוך קודם.

לא תמיד רספונסיבי זה הנכון, צריך למצוא את האיזון
בישראל קיימת הנחה רווחת כי מוצרים דיגיטלים נדרשים להיות רספונסיבים למכשירים שונים מאשר גרסאות ייעודיות המותאמות למכשירים נייידים, מנגד קיימים מקרים רבים בהם חייבים לשנות אלמנטים והתנהגות בממשק המשתמש במכשירים שונים כדי לאפשר נוחות שימוש מקסימלית גם במכשירים ניידים קטנים- גם את רדיומטר יצרנו בתכנון רספונסיבי אך בשלבי תהליך בניית חווית המשתמש למכשירים ניידים, יצרנו מדי פעם התנהגות וממשק שונה בנייד כדי לאפשר שימוש מוצלח יותר.